2020. 11. 19. 22:36ㆍ졸업프로젝트/안드로이드 스튜디오
SNS 로그인을 위해 파이어베이스를 연결하여 인증을 구현하기 위해 프로젝트와 파이어베이스를 연결하는 방법에 대해서 알아보자.
설명 문서 참조:
firebase.google.com/docs/auth/android/firebaseui?authuser=0#kotlin+ktx
FirebaseUI로 손쉽게 Android 앱에 로그인 추가
FirebaseUI는 Firebase 인증 SDK를 바탕으로 구축된 라이브러리이며 앱에서 사용할 수 있는 삽입형 UI 흐름을 제공합니다. FirebaseUI의 장점은 다음과 같습니다. 여러 제공업체 - 이메일/비밀번호, 이메일
firebase.google.com
1. Firebase 콘솔로 이동


인증 화면에서 '문서보기' 선택 시 '인증'과 관련하여 Firebase 사용법 설명 문서 페이지로 이동한다.

굉장히 많은 로그인 수단(Google 로그인, Facebook 로그인 등)을 제공하고 있는데, "기본 UI로 로그인"을 구현할 예정이다.
Firebase를 이용하지 않고도 기본적으로 SNS 로그인 기능은 구현할 수 있다.
예를 들어 Facebook 로그인 기능을 구현하고 싶다면, Facebook의 개발자 홈페이지(Facebook developer 검색)에 들어가서 해당 페이지에서 제공하는 Facebook login 기능 관련 문서를 보고 Facebook 로그인 기능을 구현할 수 있다.
그러나, FirbaseUI 사용 시 SNS 로그인 기능을 좀 더 쉽게 구현할 수 있다.
2. Android 프로젝트에 Firebase 추가하기 - 설명 문서(1)


3. Android 프로젝트에 Firebase 추가하기 - 안드로이드 스튜디오에서 진행
1. 안드로이드 스튜디오 프로젝트 생성
2. Tools - Firebase 선택 - Authentication 선택 - Email and password authenication 선택

3. Email and password authenication의 하위 과정 진행






4. Android 프로젝트에 Firebase 추가하기 - 설명 문서(2)
안드로이드 스튜디오 프로젝트에 firebase 추가 완료. firebase에서 원하는 기능을 추가 하기 위해서 다시 설명 문서로 돌아가 2번 항목부터 따라서 진행한다.

1. 2번 항목 따라서 진행

2. 3번 항목 따라서 진행

현재는 우선 이메일과 구글 로그인만 사용하도록 설정했다.
3. 4번 항목 따라서 진행
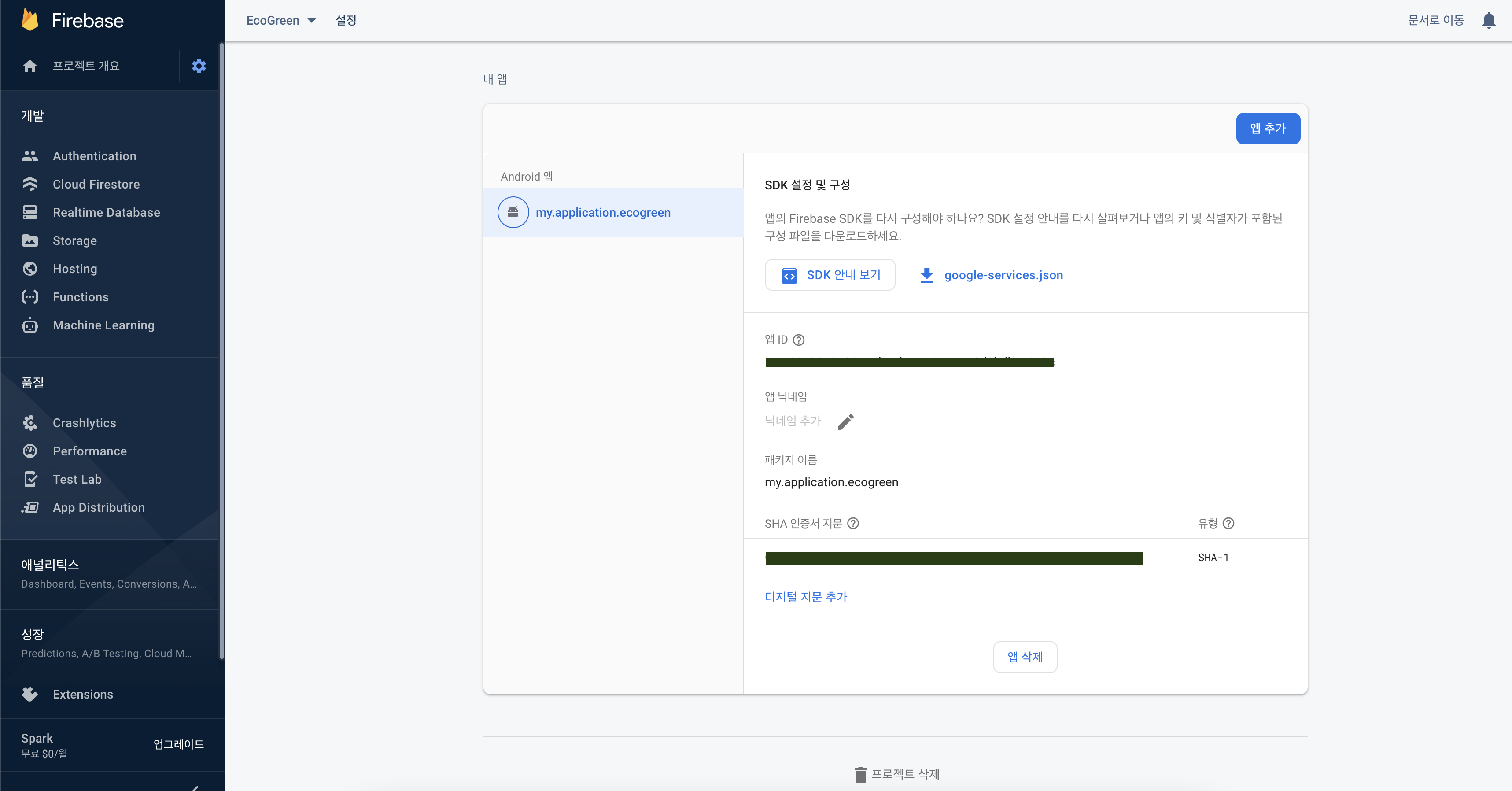
앱의 SHA-1 지문을 지정하지 않았다면 developers.google.com/android/guides/client-auth?authuser=0 페이지를 참조하여 SHA-1 등록.

5. 설명문서를 보며 필요한 기능 코드 추가

'졸업프로젝트 > 안드로이드 스튜디오' 카테고리의 다른 글
| [Kotlin으로 앱 개발하기] Custom Listview를 이용하여 다양한 정보를 리스트로 보여주기 (0) | 2021.05.17 |
|---|---|
| [안드로이드 스튜디오] 메인 홈 화면 및 DISUSE 화면 구성 (0) | 2020.11.24 |
| [안드로이드 스튜디오] Firebase를 활용한 인증 구현 및 계정설정 기능 만들기 (0) | 2020.11.24 |
| [Firebase] Firebase 사용하기 - 프로젝트 생성 (0) | 2020.11.19 |